本文共 1341 字,大约阅读时间需要 4 分钟。

授人以鱼不如授人以渔,与其直接告诉你什么语言好找工作,不如让我教你如何确定最适合自己的语言。
因为没人能了解你具体的情况,随便给你指一门或者几门语言,很可能是在害你。
甲之蜜糖,乙之砒霜的例子不是没有。
那么,如何确定最适合自己的语言呢?
大致思路就是一条:将所有选择摆在桌面上,将那些不适合自己的丢进垃圾桶。
不要舍不得那些你够不着的高薪职业,拿不到手的年薪百万和拿得到手的年薪十万,我还是建议你选择后者。
毕竟,能进你兜里的钱,才是属于你的。
下面是具体的方法:
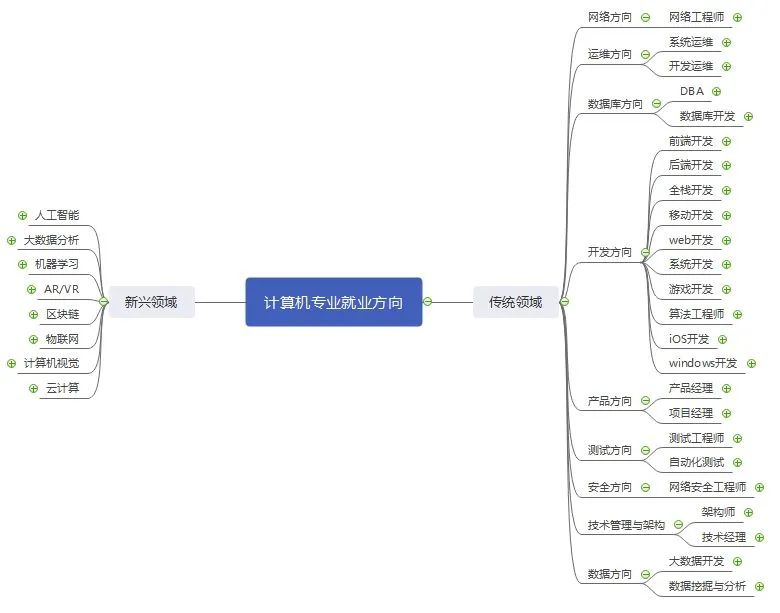
1.罗列就业方向,越广越全就越好
下面这张图是我罗列的就业方向。

2.按自身情况做减法
有一些行业不适合你,提前排除。比如左边那一块新兴行业,一般都是大一专门培养,甚至很多研究生博士生行业大牛才有机会入职,工资高门槛高,如果我现在大三不打算考研我就会放弃,因为时间不够。
然后我就会考虑右边的那一块。因为将来我想做开发方面的工作,所以除了开发方向,其他的就不予考虑了,我的选择范围就进一步缩小了。
3.罗列剩下的行业就业所需语言
下面是这张图是我依据之前那张图扩充的各个行业所需要的编程语言。

4.同样的,按自身情况做减法
排除那些需要学很多的,或者很难的,总结为一句话就是你来不及学的。看看哪些行业的语言你学不会,哪些行业的语言你时间不够学不来,然后排除它。比如你大三了还想着毕业做全栈,之前没有基础,我保准你时间不够,虽然就业之后还是有机会的。
5.根据个人喜好、行业平均薪资,就业情况,做一个排序。
筛选到这里的话,相信我,留给你的选择最多只有两到三种,这时你就可以按照你自己的兴趣来决定了。
如果都合适的话,也可以参照历年的语言热度排行榜来决定。一门语言的热度足以说明他的价值。
如果不知道如何排序的话,可以参考下面这篇文章,我罗列了最热门的十大编程语言以及他们的就业薪酬、学习难度。
列完之后,排第一的那个就是你的最优解了。
所以,关于计算机专业学什么语言好找工作,不在于我觉得,而在于你觉得。
而且也不是先考虑好不好找工作再考虑适不适合你,而是先考虑适不适合你,再考虑好不好找工作。
明白了这点之后,再给你四点建议:
1.做选择的时候,一定不要只算上学习的时间,还要将做项目的时间算上去。
没有项目经历,除非你是985、211的毕业生,否则就会被80%的公司直接pass掉简历。
2.选定了就是选定了,不要中途改方向。
你可以学完前端再学后端,做个全栈。但你不要前端学到一半觉得难,又转后端。相信我,后端也难,你最后只有啥都不会。
3.你可以登顶之后再向下,但不要没登顶就先自己下来。
在BAT工作过的人,想要跳槽选择很多,待遇也很好,哪怕是最后想再回去也不难,因为这是金闪闪的敲门砖。你没有大公司的门面,就不要因为创业公司待遇好就跳槽了,不然公司完了,你也完了。
4.不论什么时候,提升技术对一个程序员来说都是最重要的,所以不要浪费时间。
来源:开发屋(公众号)
从事IT行业多年,用Java,前端,知Python,有多年的开发经验。如果你正在入门学习Java可以申请加入我的。文件我上传了我做Java这几年整理的一些学习手册,面试题,开发工具,PDF文档书籍教程,需要的话你们都可以自行来获取下载。


转载地址:http://vfsab.baihongyu.com/